Contents
- ACL
- Ait
- Aocla
- Breeze
- Callisto
- Cat
- Cognate
- colorForth
- Concata
- CoSy
- Deque
- DSSP
- dt
- Elymas
- Enchilada
- ERIShell
- ETAC
- F
- Factor
- Fiveth
- Forth
- Fourth
- Freelang
- Gershwin
- hex
- iNet
- Joy
- Joy of Postfix App
- kcats
- Kitten
- lang5
- Listack
- LSE64
- Lviv
- Meow5
- min
- Mirth
- mjoy
- Mlatu
- Ode
- OForth
- Om
- Onion
- Onyx
- Plorth
- Popr
- Porth
- PostScript
- Prowl
- Quackery
- Quadrate
- Quest32
- r3
- Raven
- Retro
- RPL
- SPL
- Staapl
- Stabel
- Tal
- Titan
- Trith
- Uiua
- Worst
- xs
- XY
- 5th
- 8th
Concatenative topics
- Compilers
- Interpreters
- Type systems
- Object systems
- Quotations
- Variables
- Garbage collection
- Example programs
Concatenative meta
Other languages
Meta
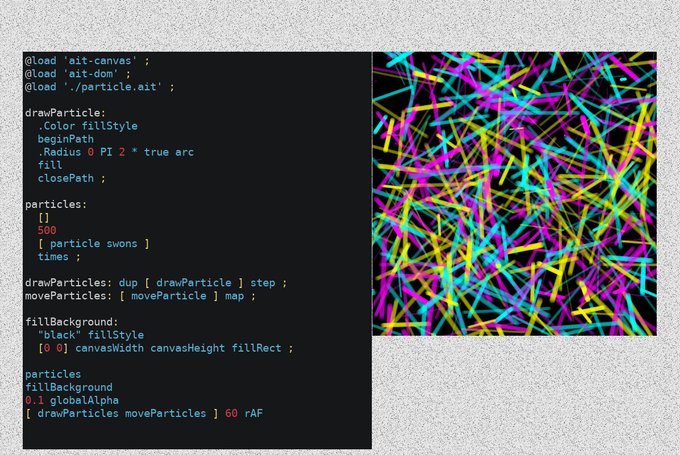
Ait
Ait - Concatenative language for making visual demos with Canvas
Ait by @mollerse is a web based concatenative language for creative programming: functional-art.org
It is very similar to the Joy programming language with a large vocabulary implemented in Javascript.
Resources:
- GitHub-Repo+Reference: mollerse/ait-lang
- Try it out on the Ait Playground: mollerse.github.io/ait-playground
With the default example:
"canvas" createElement canvasContext 500 500 canvasDimensions hsl: "hsl(%s, %s%, %s%)" replace3 ; teal: 60 85 180 hsl ; black: 0 0 0 hsl ; pink: "#d36fc8" ; blue: "#2347e6" ; Y: 1 at ; X: 0 at ; withX: 0 ins ; withY: 1 ins ; toCarthX: -> P P X P Y cos * ; toCarthY: -> P P X P Y sin * ; toCarth: -> P P toCarthX P toCarthY P withY withX ; toPolarR: -> P P X dup * P Y dup * + sqrt ; toPolarPhi: -> P P X P Y atan2 ; toPolar: -> P P toPolarR P toPolarPhi P withY withX ; toRad: 180 / PI * ; 2deg: PI / 180 * ; add2Y: swap -> P P Y + P withY ; add2X: swap -> P P X + P withX ; H: canvasHeight ; W: canvasWidth ; WMax: W 2 / ; WMin: WMax neg ; HMax: H 2 / ; HMin: HMax neg ; WindowMin: WMin HMin [] cons cons ; WindowMax: WMax HMax [] cons cons ; fillBackground: black fillStyle WindowMin W H fillRect ; random25: -25 25 random2 ; calcNextControlPoint: random25 add2X 3 toRad add2Y ; calcNextAlongCircle: 6 toRad add2Y ; circle: beginPath dup toCarth moveTo [ Y 2 PI * 6 toRad - <= ] [ dup [ calcNextControlPoint toCarth ] dip calcNextAlongCircle dup [ toCarth quadraticCurveTo ] dip ] while pop closePath ; tealStroke: teal strokeStyle ; pinkStroke: pink strokeStyle ; blueStroke: blue strokeStyle ; config: WMax HMax translate 2.5 lineWidth 0.5 globalAlpha black fillStyle ; config 10 [ fillBackground [175 0] circle tealStroke stroke [] unstack [125 0] circle pinkStroke stroke [] unstack [150 0] circle blueStroke stroke [] unstack ] times
This revision created on Thu, 17 Jun 2021 22:22:37 by fpstefan